업무에서 가장 많이 사용하는 API, 이제서야 화면설계서와 비교해 API 문서를 조금 파악할 수 있는 정도이다.
내 경우에는 회사에서 사용하는 내부 프로그램만 개발하다보니 오픈 API를 사용한 적이 한 번도 없었다.
이번 시간에는 오픈 API를 직접 호출해서 API를 호출했을 때 어떻게 값이 오고(1탄), 내가 원하는 정보를 추출해서 웹에 표시하려면 어떻게 해야 하는지 공부(2탄) 하도록 하겠다.
1. API란?
API란 무엇인가?
처음에 입사하고 API를 들었을 때 굉장히 띠용했었는데, 지금 API가 무엇이냐고 누군가가 물어본다면 그냥 통신할 수 있도록 하는 방식이라고 말하고 싶다.
예를 들면 요기요에서 주문을 하다가 결제를 할 때, '네이버' 계정으로 로그인이 완료되어야 주문을 하지 않는가?
그러기 위해서는 요기요 앱에서 네이버 웹/앱의 로그인 화면을 띄워야 하는데 이럴 때 '네이버 로그인 API'를 부르면 된다!
우리는 사실 맨날 API를 사용하고 있는데, 대체로 버튼을 클릭했을 때 API가 불러져 오도록 숨겨져 있기 때문이다.

공공데이터포털에서 오픈 API를 신청하려면 로그인을 해야 하는데 아래의 '간편 로그인'에 네이버 로그인/카카오 로그인도 아마 네이버와 카카오의 로그인 API를 사용할 것이다.
2. 오픈 API란?
API는 종류에 따라서 내부에서만 사용하는 API가 있고, 누구나 사용할 수 있도록 기업이나 단체에서 공개한 오픈 API가 있다.
내가 이번에 사용해볼 오픈 API는 공공데이터포털에서 제공하는 API이다.

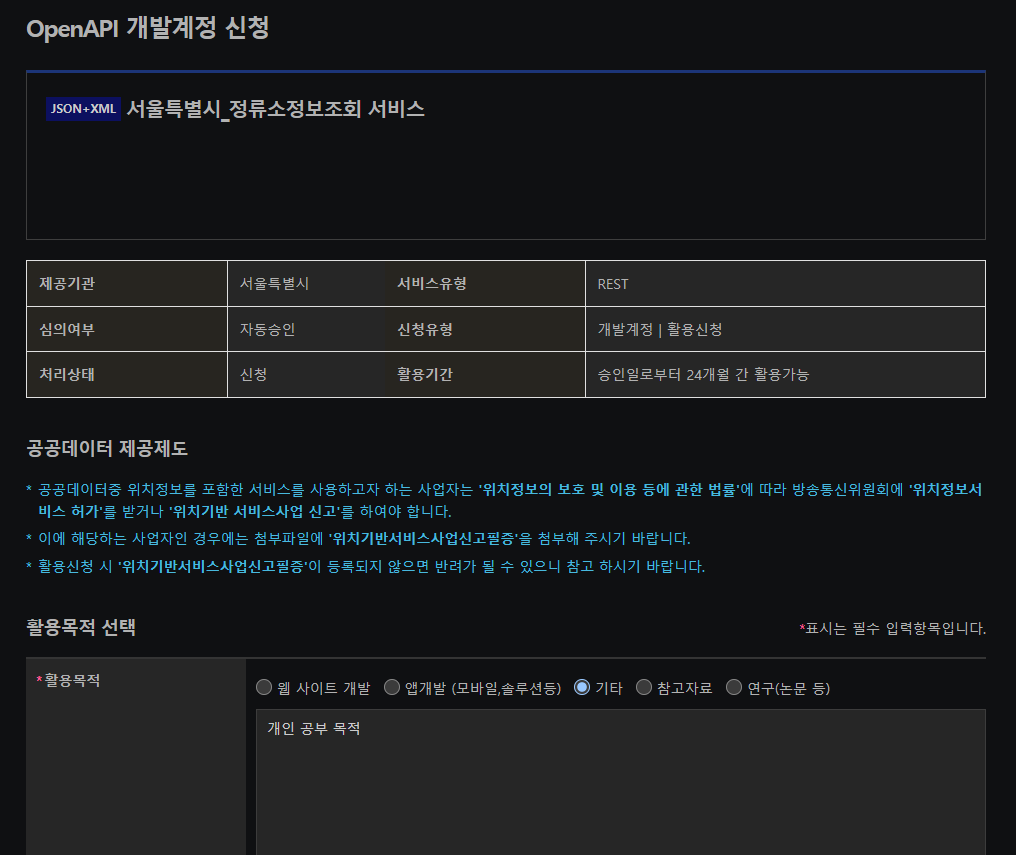
무슨 API를 신청해볼까 하다가 '서울특별시_정류소정보조회 API'를 신청해 보겠다.

어떤 정보를 주는지 살펴보자!

요청 변수와 출력 결과, 굉장히 어려운 단어이다. 나의 경험을 토대로 본다면 Parameter는 요청할 때 들어가야 할 값, Response는 API로 받을 수 있는 값 정도의 내용인 것 같다^^;; 어렵다.
여튼 이 데이터를 API로 호출해 보겠다.
3. 오픈 API 신청
오픈 API를 신청하면, 인증 키를 받을 수 있다. 인증 키는 API를 호출할 때 필요하니 잘 기록을 해둬야 한다. 그리고 고유한key이기 때문에 본인만 알 수 있도록 꼭꼭 숨겨두기


일반 인증키(Enconding)과 일반 인증키(Decoding)의 차이점은 나두 몰루..?

아래 보니까 샘플 코드가 나와서 코드로 입력을 해야 싶었는데, 어디서 찾아보니 URL을 웹에 입력하면 된다고 해서 입력해봤는데, 인증키가 등록되지 않아서 오류가 난다.
<ServiceResult>
<script/>
<comMsgHeader/>
<msgHeader>
<headerCd>7</headerCd>
<headerMsg>Key인증실패: SERVICE KEY IS NOT REGISTERED ERROR.[인증모듈 에러코드(30)]</headerMsg>
<itemCount>0</itemCount>
</msgHeader>
<msgBody/>
</ServiceResult>
네이버에 쳐보니 인증키 동기화가 이루어지지 않아서 그렇다는 말인데, 그럼 동기화가 될 때까지 조금 기다려봐야겠다.
(약 n시간 후)
안 된다? 계속 기다려도 안 된다? 분명 사람들이 많이 이용하는 API라서 APi의 오류는 아닐 것 같은데.. 우회한다!
고속도로 공공 정보를 알려주는 오픈 API로 우회한다. 인증키를 발급받고, URL에 넣어서 조회했더니 결과가 잘 나온다.

이제 개발자들이 이 정보를 어떻게 쪼개서 우리가 원하는 view에 보여줬을지 고민을 한다..
이후 api로 불러온 값을 파싱하는 것은 2탄에서 😂







